What it does
Sometimes a particular template might not have all the things you might want to show in your notification, like a specific arrangement of elements, a different close button and any such modified theme elements. Connecto lets you add your own CSS to notifications which overrides the template CSS. Hence you can modify any of our templates to meet almost any visual/design requirements.
How to set up:
- Create a notification by selecting a fitting template, configure position, height/width, message, form fields etc.
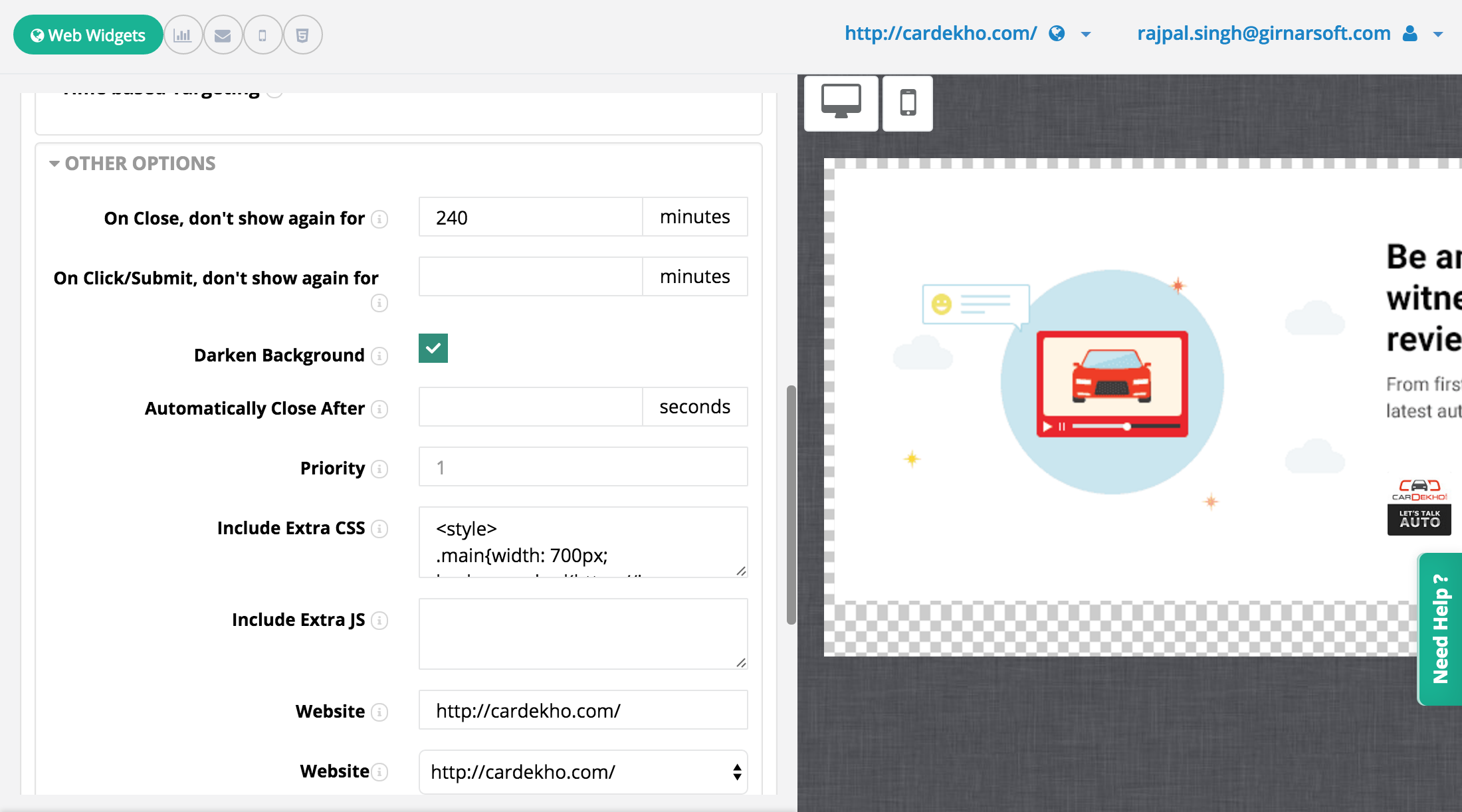
- In Visuals itself, go to Advanced Options -> Other options, Find the ‘Extra CSS’ field and add your CSS.
- Set up any other targeting and save.
Example:
One of our clients wanted to customise one of their notifications with red check marks and a black app download button with their selected theme didn’t have by default, so they added their own overriding css to get the desired visual.
Related articles
Add extra JS to augment Connecto notifications
What is does Lets you enhance notifications by putting JS in templates. Theme elements can be made to interact and adapt to your site and much more. How to set up Create a notification by [...]
Setting third party callbacks/tracking on Connecto notifs
What it does Allows you to set up a script that can be called whenever a notification is clicked/submitted. This could be a third party tracking script like Adwords/Google Analytics or maybe a [...]
How to use ‘User List targeting’ in Connecto
What it does: Lets you target a notification to a uploaded list of users. These users have to be registered users with a unique id that is sent to Connecto as a custom variable. How to set up: 1. [...]